学習目次
・Webデザイン学習「MOZER」を使ってみました⑤
- 「アクセスマップをつくろう」

アンオーダードリスト!
お店の地図を入れたり住所を入れたり、これで完成!

かと思ったら
まだ続きが!

- Webサイトを仕上げよう
今まで作ったホームページの全体像を最後に見れるのですが
気付いてませんでした。
ナビゲーションがない!ことに
仕上げるというのは全体を見て必要な物があるか?
使いづらくないか?
気付かないとダメでしたね~(- -;)

リンクも付けてホントに完成だね!
ページ内でリンクするとき便利なのがid属性
クリックするとジャンプするあれ!便利ですよね!

これでホームページ完成!です。
ホームページ作りは終わったようですが、ストーリーは続いてます。
ホームページ作りは終わったようですが、ストーリーは続いてます。
ビルソン(赤いシャツきた牛?さん)が教授に呼ばれているとかで
一緒に行くことになりました。
この人が教授です。

デイジーが授業受けていない言い訳をしていたら
テストしよう!
ってことになりました。

- レオンシュタイン教授のテスト
今まで習ったことをどんどん問題にして出してきます(笑)
なんとかできるわー
と余裕だしてたらストーリー進まなくなった(OKの☆でない)
あれ?

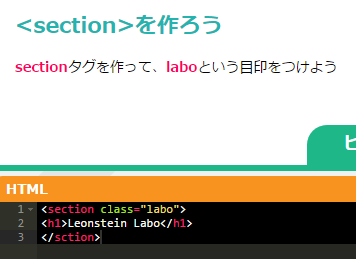
これ!何かが抜けてます。
そうです。
sctionの「e」が抜けてます!!
こんな風に間違えて打つとストーリーが進まないので
見直す合図となりますね。
「episode1」が終了したので、チャプターページに戻ると
今まで頑張って作ったHTMLとCSSがブラウザで見られたり
ダウンロードできるようになってます!(驚っ)

無料で、ここまで心のこもったサポートをしてくれるとは想像もしてませんでした。
作ったものが手元にある!というだけで愛着もわきますねー
そして
まだまだ続くよ体験学習(笑)
私の「MOZER」紹介はここで終了とさせていただきます。
ご興味のある方は、続きをどうぞ~
Episode2は
既存のホームページをカッコ良くするお手伝いをするようです。
